Hexo魔改 - douban插件魔改后部署新的书影音页面

Hexo魔改 - douban插件魔改后部署新的书影音页面
YuanMo说明
本插件是在mythsman基础上进行的魔改,就是为了样式好看,当然魔改的插件目前只针对Anzhiyu主题有效,其他主题未知!!!
修改本插件的思路来源于满心记博客的影视页面推荐,因为考虑到豆瓣书影音可以通过该插件自动获取,所以想着将自动内容的页面样式进行修改,所以有了此次的魔改,只是觉得好看。
本次的改动只是针对样式,其他核心内容并没有修改,所以很简单,如果有能力可以自己优化。
插件版权归原作者所有,这里的魔改只是为了学习。
另外,在经过一系列优化后,目前页面内容完全可以自定义,具体内容往下看。
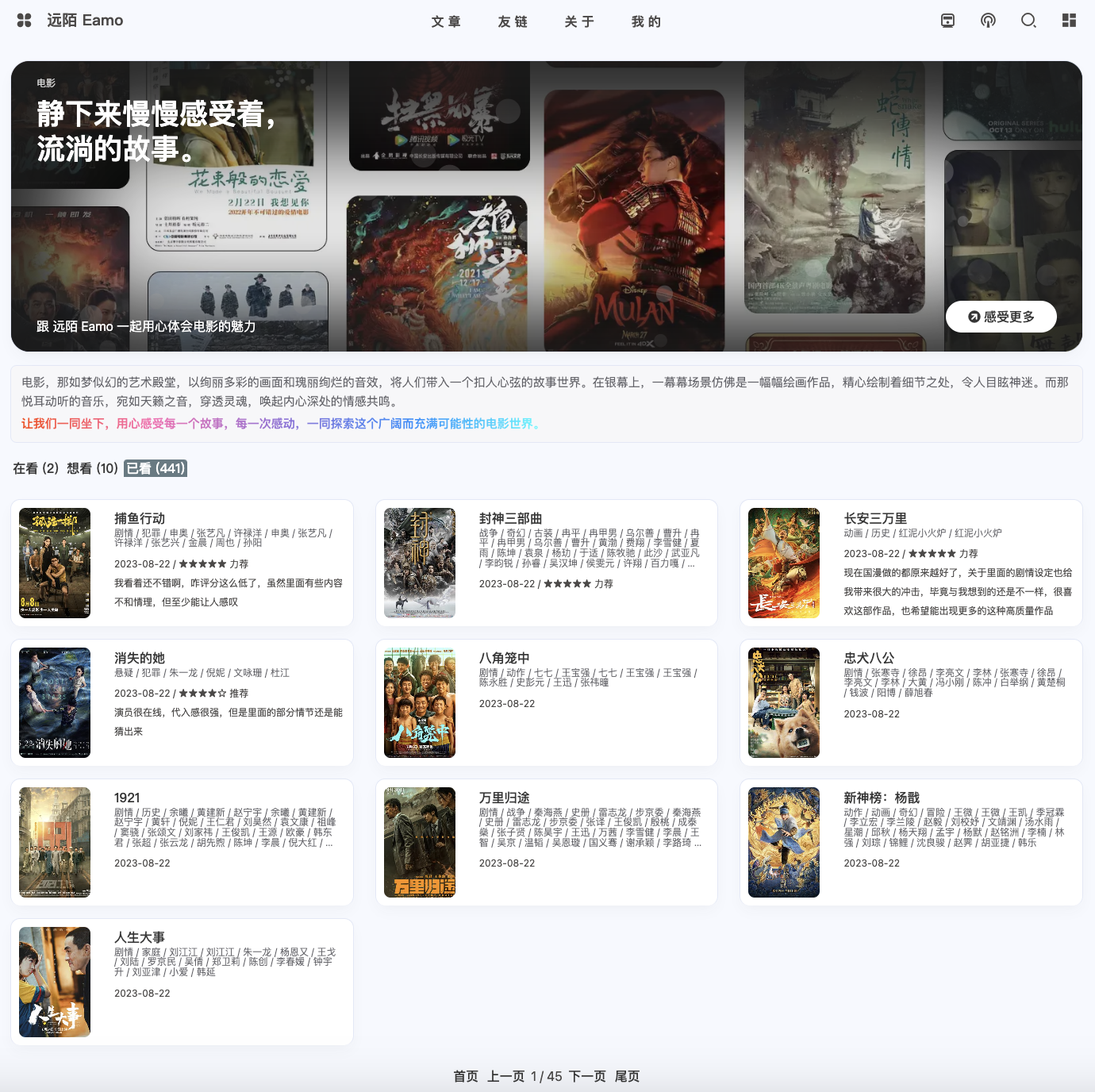
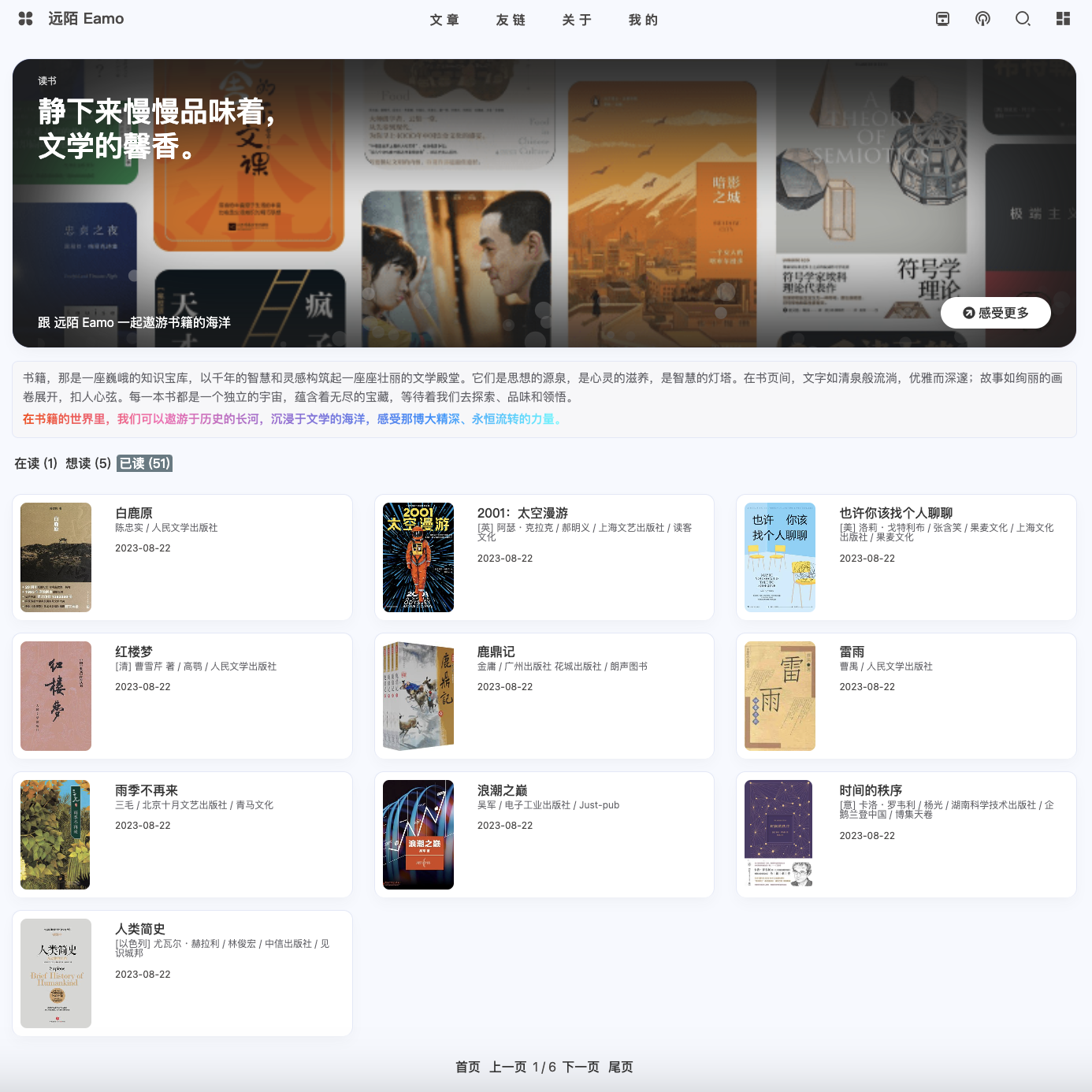
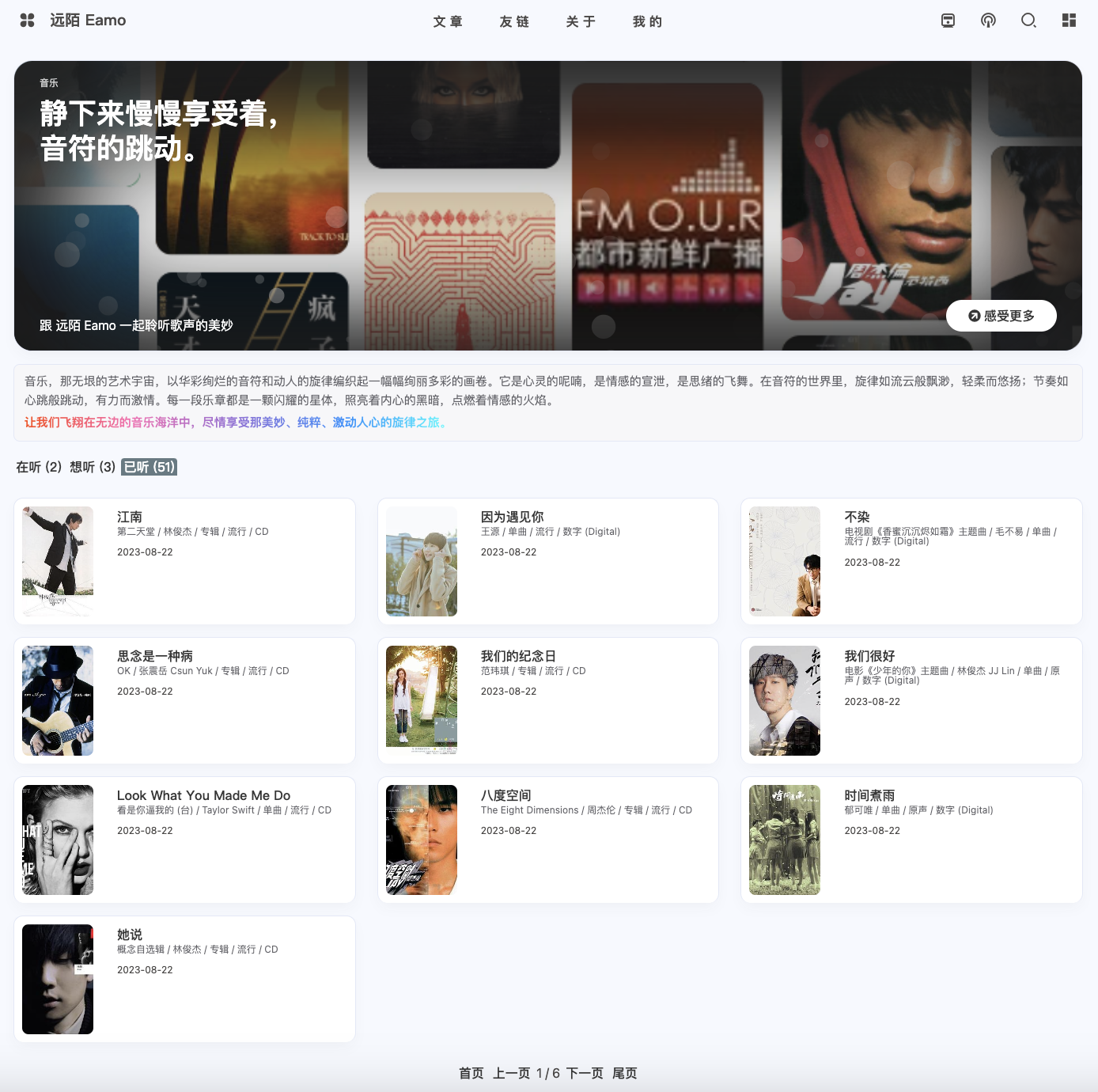
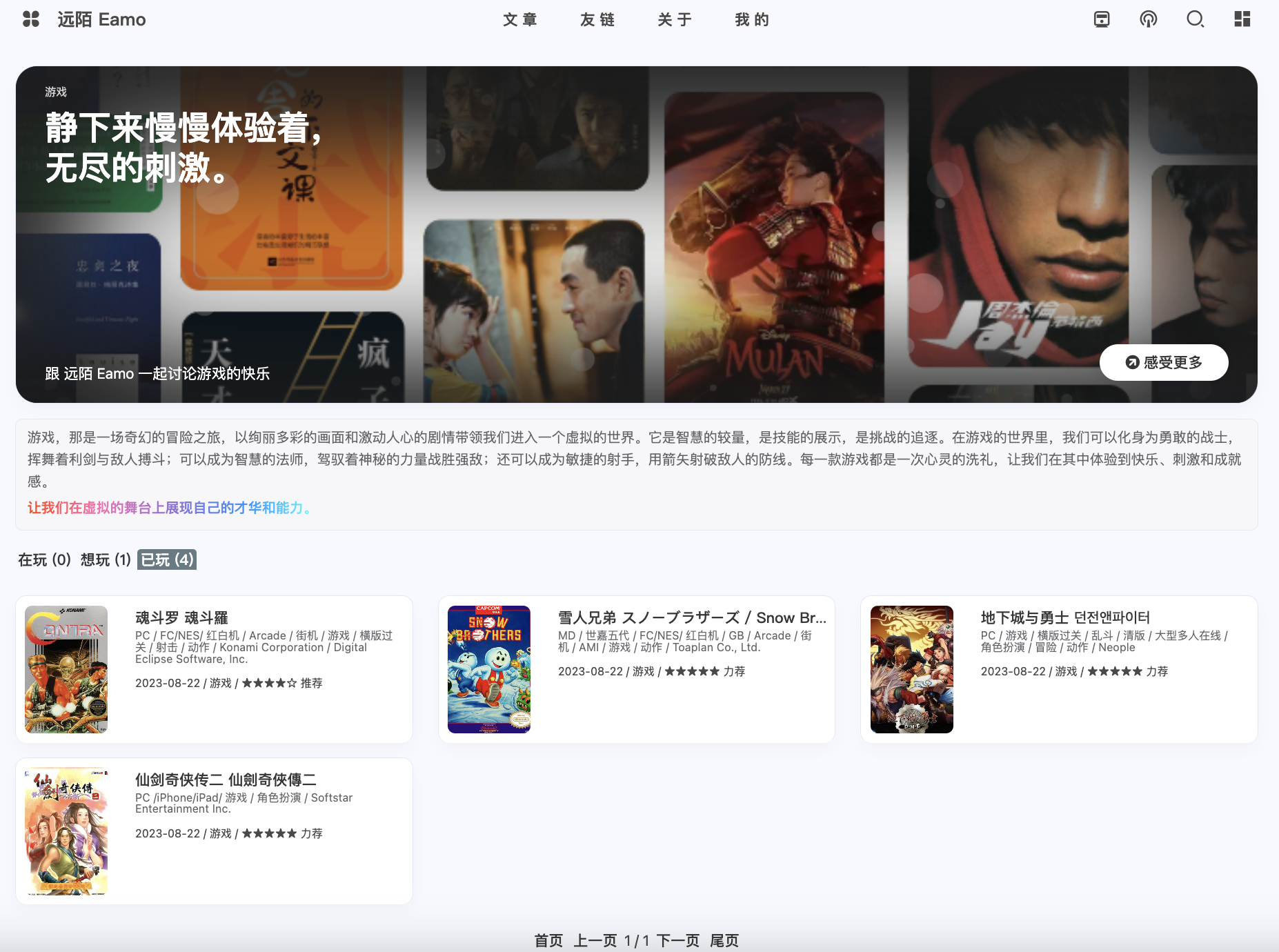
效果展示
安装Hexo的扩展
1 | npm i hexo-douban-eammo |
配置
将下面的配置写入站点的配置文件 _config.yml 里(不是主题的配置文件).
1 | douban: |
参数说明
| 参数 | 说明 |
|---|---|
| id | 你的豆瓣ID(纯数字格式,不是自定义的域名)。获取方法可以参考怎样获取豆瓣的数字 ID ? |
| builtin | 是否将hexo douban命令默认嵌入进hexo g、hexo s,使其自动执行hexo douban 命令。默认关闭。当你的豆瓣条目较多时,也建议关闭。 |
| item_per_page | 每页展示的条目数,默认 10 。 |
| meta_max_line | 每个条目展示的详细信息的最大行数,超过该行数则会以 “…” 省略,默认 4 。 |
| customize_layout | 自定义布局文件。默认值为 page 。无特别需要,留空即可。若配置为 abcd,则表示指定 //theme/hexo-theme/layout/abcd.ejs 文件渲染豆瓣页面。 |
| path | 生成页面后的路径,默认生成在 //yourblog/books/index.html 等下面。如需自定义路径,则可以修改这里。 |
| title | 该页面的标题。 |
| quote | 写在页面开头的一段话,支持html语法。 |
| timeout | 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。 |
| option | 该页面额外的 Front-matter 配置,参考Hexo 文档。无特别需要,留空即可。 |
| color | color里面的内容可以自定义,如果觉得不需要,可以直接把 |
| classify | 定义封面左上角的分类。 |
| text1 | 封面左上角的第一行文本。 |
| text2 | 封面左上角的第二行文本。 |
| text3 | 封面左下角的文本 |
| background | 顶部封面背景 |
| dblink | 封面右下角跳转链接 |
如果只想显示某一个页面(比如movie),那就把其他的配置项注释掉即可。
使用
展示帮助文档
1 | $ hexo douban -h |
主动生成豆瓣页面
1 | $ hexo douban |
如果不加参数,那么默认参数为-bgms。当然,前提是配置文件中均有这些类型的配置。
需要注意的是,通常大家都喜欢用hexo d来作为hexo deploy命令的简化,但是当安装了hexo douban之后,就不能用hexo d了,因为hexo douban跟hexo deploy
的前缀都是hexo d。
第一次使用 hexo douban 时,后台会异步进行数据获取,一般需要等待一段时间(后台访问你的标记页面)才能查到数据。顺利情况下,平均一个页面会花10s。
例如如果你有 150 个想读、150个已读、150个在读的图书,每页15条,则共需要翻30页。那么大约需要等待 30*10/60=5 分钟。如果长时间没有更新(一天以上),请及时提 issue 反馈。
后续如果你的豆瓣数据更新了,hexo douban 同样也会自动进行更新(同样需要等待一段时间才会查到更新数据),不过出于安全考虑,一个用户id每半小时至多只会同步一次。
由于豆瓣本身深分页的 RT 过高(上万条目的翻页 RT 会到 15s 到 60s),为了防止系统同步压力过大,每个用户的每一类条目最多只会同步 1w 条。
升级
我会不定期更新一些功能或者修改一些Bug,所以如果想使用最新的特性,可以用下面的方法来更新:
- 修改 package.json 内 hexo-douban 的版本号至最新
- 重新安装最新版本
npm i hexo-douban-eammo
或者使用npm install hexo-douban-eamo --update直接更新。
显示
如果上面的配置和操作都没问题,就可以在生成站点之后打开 //yourblog/books 和 //yourblog/movies, //yourblog/games, 来查看结果。
具体内容去我的分享页面查看
更多内容请看项目,项目地址;
当然你也可以查看原作者的项目,mythsman。