Hexo 魔改 - 图书阁部署教程

Hexo 魔改 - 图书阁部署教程
YuanMo文章参考自蚊子🦟小破站,本文仅作记录,以备日后使用。
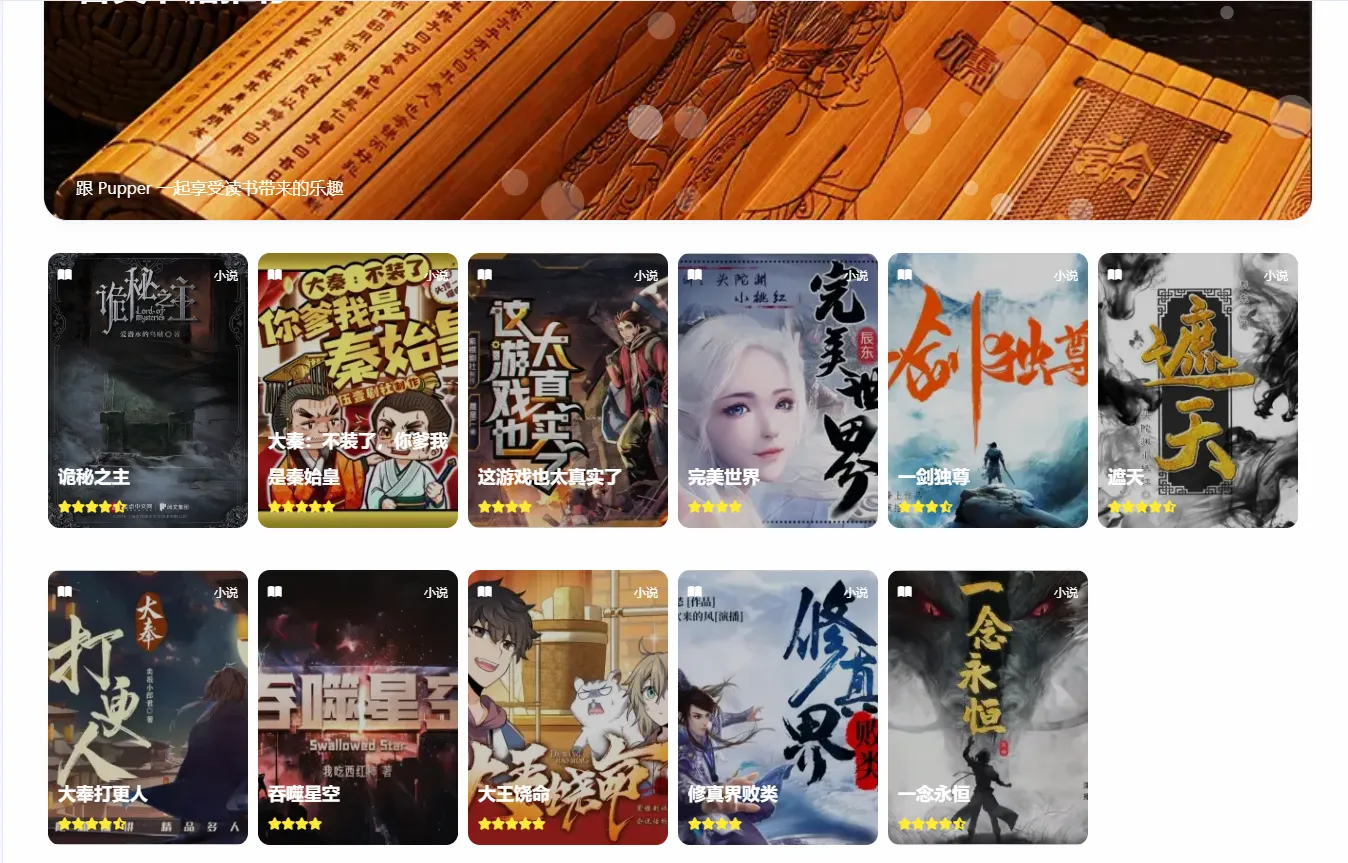
效果展示
创建 books 页面
在 终端 输入下面的代码,创建页面1
hexo new page books
在 index.md 文件中加入以下内容1
2
3type: 'books'
comments: true
aside: false
添加页面跳转
在 themes\anzhiyu\layout\page.pug 文件插入以下代码1
2
3
4
5
6
7
8 when 'music'
include includes/page/music.pug
when 'equipment'
include includes/page/equipment.pug
+ when 'books'
+ include includes/page/books.pug
default
include includes/page/default-page.pug
创建解构文件
在 themes\anzhiyu\layout\includes\page\ 目录中创建 books.pug 文件,在文件中输入一下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24#books
if site.data.books
each i in site.data.books
.author-content.author-content-item.fcirclePage.single(style = `background: url(${i.top_background}) left 37% / cover no-repeat !important;`)
.card-content
.author-content-item-tips=i.class_name
span.author-content-item-title=i.description
.content-bottom
.tips=i.tip
each item in i.book_list
.card_box(title=`${item.name}`, referrerpolicy='no-referrer', style=`background-image: url(${item.image}); width:200px; height:275px;`)
.card_mask
span=item.description
a(target='_blank', rel='noopener', href=item.link) 查看详情
.card_top
i.fa-solid.fa-book-open
span=item.type
.card_content
span=item.name
div
- for (let i = 0; i < Math.floor(item.level); i++)
i.fa-solid.fa-star
- if (item.level - Math.floor(item.level) != 0)
i.fa-solid.fa-star-half-alt
添加 CSS 样式
在合适的地方添加以下样式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103.card_box {
display: inline-flex;
justify-content: space-between;
flex-direction: column;
background-position: center;
background-size: cover;
border-radius: 12px;
position: relative;
overflow: hidden;
padding: 10px;
color: #fff ;
margin: 32px 5px 10px;
font-size: 12px;
}
.card_box::after {
content: '';
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.2);
transition: 0.5s;
z-index: 0;
}
.card_box:hover .card_mask {
opacity: 1;
pointer-events: auto;
}
.card_box .card_top {
display: flex;
z-index: 1;
align-items: center;
justify-content: space-between;
}
.card_box .card_mask {
position: absolute;
pointer-events: none;
z-index: 2;
transition: 0.5s;
opacity: 0;
width: 100%;
height: 100%;
left: 0;
top: 0;
padding: 20px;
background: #333;
}
.card_box .card_mask span {
display: block;
height: calc(100% - 40px);
overflow: hidden;
}
.card_box .card_mask a {
text-align: center;
background: #fff;
color: #333 ;
border-radius: 5px;
position: absolute;
width: calc(100% - 40px);
bottom: 20px;
left: 20px;
}
.card_box .card_mask a:hover {
text-decoration: none ;
color: #fff ;
background: #49b1f5;
}
.card_box .card_content {
z-index: 1;
}
.card_box .card_content span {
font-size: 18px;
font-weight: bold;
}
[data-theme='dark'] .card_box {
color: #ddd ;
}
[data-theme='dark'] .card_box::after {
background: rgba(0, 0, 0, 0.4);
}
.fa-star:before {
content: "\f005";
color: #FFEB35;
}
.fa-star-half-alt:before,
.fa-star-half-stroke:before {
content: "\f5c0";
color: #FFEB35;
}
创建数据文件
在 source\_data\ 文件夹下创建 books.yml 文件,文件中输入以下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17- class_name: 读书推荐
description: 各类书籍推荐
tip: 跟 Pupper 一起享受读书带来的乐趣
top_background: https://img.pupper.cn/img/20230803172320.webp
book_list:
- name: 诡秘之主
link: https://book.qidian.com/info/1010868264/
image: https://bookcover.yuewen.com/qdbimg/349573/1010868264/300
level: 4.5
description: 第一次接触这种西方文学小说,刚开始感觉看不懂,断断续续看了很多次。后来越看越觉好看,每次看甚至都需要查“文档”
type: 小说
- name: 大秦:不装了,你爹我是秦始皇
link: https://m.ximalaya.com/album/71143288?from=pc
image: https://img.pupper.cn/img/20230803152353.webp
level: 5.0
description: 赵浪一觉醒来,发现自己来到了秦朝。好在家境还算富裕。只是算了算时间,大秦只有三年的寿命,赵浪便鼓起勇气,和自己那几个月才回来一次的便宜老爹说道,“爹,始皇帝三年之后必死,大秦将亡,到时候天下大乱,我们早做准备造反吧!”便宜老爹先是一愣,随后点头同意。赵浪顿时兴教育,练新军。就当他羽翼丰满,准备天下争雄时。便宜老爹突然来到了他的面前,“不装了,摊牌了,你爹我是秦始皇。”
type: 小说
参数说明
| 参数 | 说明 |
|---|---|
| class_name | 页面标题 |
| description | 页面说明 |
| tip | 标语 |
| top_background | 顶部背景 |
| name | 书名 |
| link | 链接 |
| image | 背景图片 |
| level | 评分,最高5分 |
| idescription | 书籍简介 |
| type | 类型 |