Hexo魔改 - 影视屋部署教程

Hexo魔改 - 影视屋部署教程
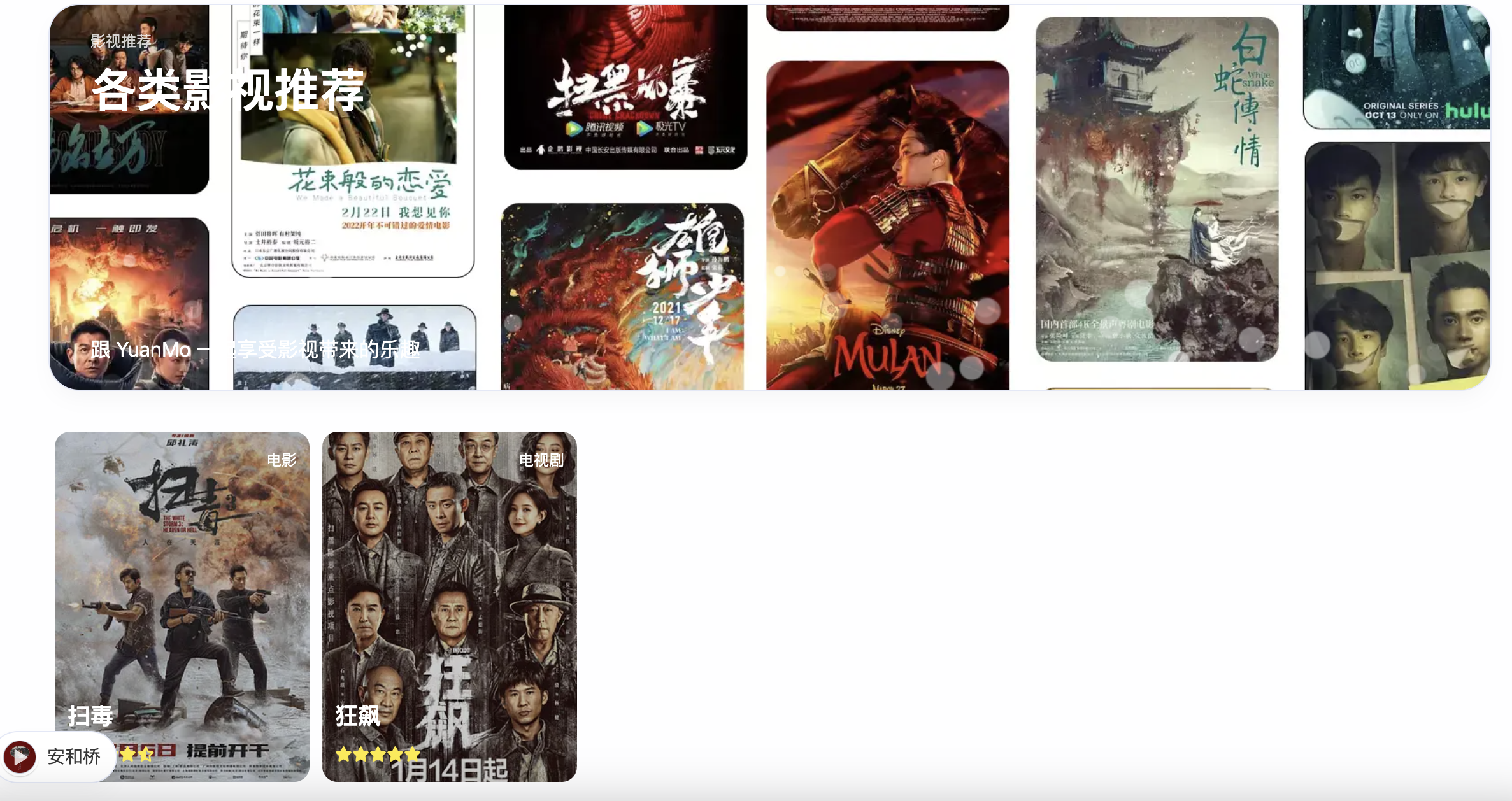
YuanMo效果展示
创建 movies 页面
在 终端 输入下面的代码,创建页面1
hexo new page movies
在 index.md 文件中加入以下内容1
2
3type: 'movies'
comments: true
aside: false
添加页面跳转
在 themes\anzhiyu\layout\page.pug 文件插入以下代码1
2
3
4
5
6
7
8 when 'music'
include includes/page/music.pug
when 'equipment'
include includes/page/equipment.pug
+ when 'movies'
+ include includes/page/movies.pug
default
include includes/page/default-page.pug
创建解构文件
在 themes\anzhiyu\layout\includes\page\ 目录中创建 movies.pug 文件,在文件中输入一下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24#movies
if site.data.movies
each i in site.data.movies
.author-content.author-content-item.fcirclePage.single(style = `background: url(${i.top_background}) left 37% / cover no-repeat !important;`)
.card-content
.author-content-item-tips=i.class_name
span.author-content-item-title=i.description
.content-bottom
.tips=i.tip
each item in i.movie_list
.card_box(title=`${item.name}`, referrerpolicy='no-referrer', style=`background-image: url(${item.image}); width:200px; height:275px;`)
.card_mask
span=item.description
a(target='_blank', rel='noopener', href=item.link) 查看详情
.card_top
i.anzhiyu.anzhiyu-icon-play
span=item.type
.card_content
span=item.name
div
- for (let i = 0; i < Math.floor(item.level); i++)
i.fa-solid.fa-star
- if (item.level - Math.floor(item.level) != 0)
i.fa-solid.fa-star-half-alt
添加 CSS 样式
在合适的地方添加以下样式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103.card_box {
display: inline-flex;
justify-content: space-between;
flex-direction: column;
background-position: center;
background-size: cover;
border-radius: 12px;
position: relative;
overflow: hidden;
padding: 10px;
color: #fff ;
margin: 32px 5px 10px;
font-size: 12px;
}
.card_box::after {
content: '';
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
background: rgba(0, 0, 0, 0.2);
transition: 0.5s;
z-index: 0;
}
.card_box:hover .card_mask {
opacity: 1;
pointer-events: auto;
}
.card_box .card_top {
display: flex;
z-index: 1;
align-items: center;
justify-content: space-between;
}
.card_box .card_mask {
position: absolute;
pointer-events: none;
z-index: 2;
transition: 0.5s;
opacity: 0;
width: 100%;
height: 100%;
left: 0;
top: 0;
padding: 20px;
background: #333;
}
.card_box .card_mask span {
display: block;
height: calc(100% - 40px);
overflow: hidden;
}
.card_box .card_mask a {
text-align: center;
background: #fff;
color: #333 ;
border-radius: 5px;
position: absolute;
width: calc(100% - 40px);
bottom: 20px;
left: 20px;
}
.card_box .card_mask a:hover {
text-decoration: none ;
color: #fff ;
background: #49b1f5;
}
.card_box .card_content {
z-index: 1;
}
.card_box .card_content span {
font-size: 18px;
font-weight: bold;
}
[data-theme='dark'] .card_box {
color: #ddd ;
}
[data-theme='dark'] .card_box::after {
background: rgba(0, 0, 0, 0.4);
}
.fa-star:before {
content: "\f005";
color: #FFEB35;
}
.fa-star-half-alt:before,
.fa-star-half-stroke:before {
content: "\f5c0";
color: #FFEB35;
}
创建数据文件
在 source\_data\ 文件夹下创建 movies.yml 文件,文件中输入以下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17- class_name: 影视推荐
description: 各类影视推荐
tip: 跟 YuanMo 一起享受影视带来的乐趣
top_background: https://imgs.zo1.top/cover/20230825/4pz3Q5.webp
movie_list:
- name: 扫毒
link: https://movie.douban.com/subject/35013359/
image: https://img.lovelu.top/hexo-blog/movie/saodu3.webp
level: 4.8
description: 20年前这类片就拍到头了,之后每拍一部似乎都在印证这句话是对的。
type: 电影
- name: 狂飙
link: https://movie.douban.com/subject/35465232/
image: https://img2.doubanio.com/view/photo/s_ratio_poster/public/p2886376181.webp
level: 5.0
description: 张译真的是电视剧电影两手都要抓两手都很硬,有演技的真是演啥都得行,还有张颂文吴刚张志坚这种,建议365天给绑在剧组,无缝进组,救救观众们被迫看垃圾剧的眼睛吧,看真正的演员演戏就是享受,就是得劲
type: 电视剧
参数说明
| 参数 | 说明 |
|---|---|
| class_name | 页面标题 |
| description | 页面说明 |
| tip | 标语 |
| top_background | 顶部背景 |
| name | 影视名 |
| link | 链接 |
| image | 背景图片 |
| level | 评分,最高5分 |
| idescription | 影视简介 |
| type | 类型 |