Hexo 魔改 - 我的分享 部署记录

Hexo 魔改 - 我的分享 部署记录
YuanMo本页面在
我的设备基础上修改,记录本文,以便日后更新溯源。
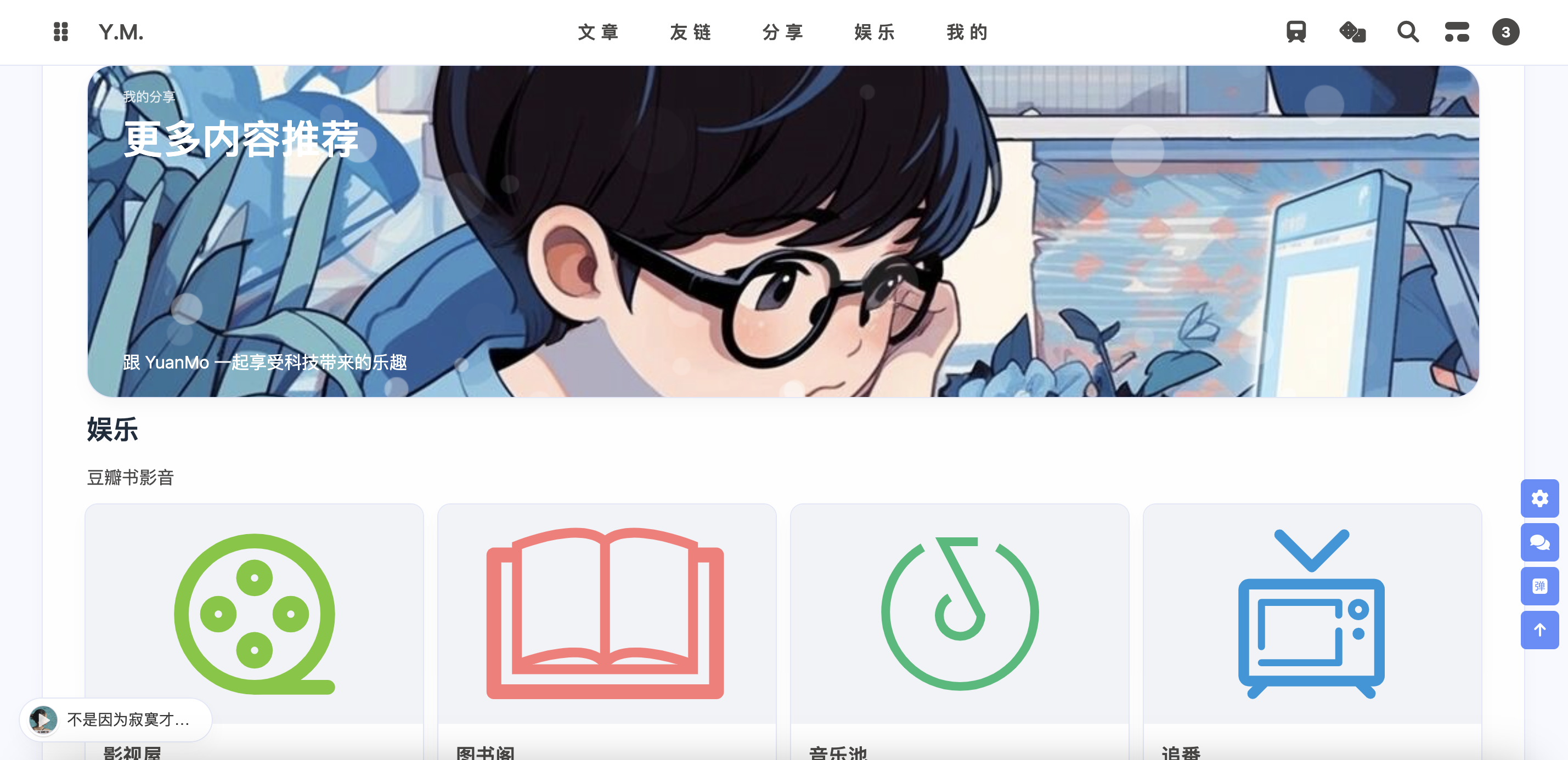
效果展示
创建 slink 页面
在 终端 输入下面的代码,创建页面1
hexo new page slink
在 index.md 文件中加入以下内容1
2
3type: 'slink'
aside: false
top_img: false
添加页面跳转
在 themes\anzhiyu\layout\slink.pug 文件插入以下代码1
2
3
4
5
6
7
8 when 'music'
include includes/page/music.pug
when 'equipment'
include includes/page/equipment.pug
+ when 'slink'
+ include includes/page/slink.pug
default
include includes/page/default-page.pug
创建解构文件
在 themes\anzhiyu\layout\includes\page\ 目录中创建 slink.pug 文件,在文件中输入一下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32#slink
if site.data.slink
each i in site.data.slink
.author-content.author-content-item.fcirclePage.single(style = `background: url(${i.top_background}) left 37% / cover no-repeat !important;`)
.card-content
.author-content-item-tips=i.class_name
span.author-content-item-title=i.description
.content-bottom
.tips=i.tip
each item in i.good_things
.goodthings-item
h2.goodthings-title= item.title
.goodthings-item-description= item.description
.slink-item
.slink-item-content
each iten, indey in item.slink_list
.slink-item-content-item
.slink-item-content-item-cover
img.slink-item-content-item-image(data-lazy-src=url_for(iten.image) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.flink) + `'` alt=iten.name)
.slink-item-content-item-info
.slink-item-content-item-name(onclick=`rm.rightmenuCopyText("${iten.name}");anzhiyu.snackbarShow("${_p('Snackbar.copy_slink_name') + " 【" + iten.name + "】"}");` title=iten.name)= iten.name
.slink-item-content-item-specification= iten.specification
.slink-item-content-item-description= iten.description
.slink-item-content-item-toolbar
if iten.link.includes('https://') || iten.link.includes('http://')
a.slink-item-content-item-link(href= iten.link, target='_blank') 详情
.bber-reply(onclick="rm.rightMenuCommentText(" + `'${iten.name + " " + iten.specification + " " + iten.description}'` + ")")
i.anzhiyufont.anzhiyu-icon-message
else
a.slink-item-content-item-link(href= iten.link, target='_blank') 查看文章
.bber-reply(onclick="rm.rightMenuCommentText(" + `'${iten.name + " " + iten.specification + " " + iten.description}'` + ")")
i.anzhiyufont.anzhiyu-icon-message
创建样式
在themes\anzhiyu\source\css\_page\ 目录中创建 slink.styl 文件,在文件中输入一下内容1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103// 我的分享
.goodthings-title
margin: 1rem 0
line-height: 1;
.slink-item
.slink-item-content
display: flex
flex-direction: row
flex-wrap: wrap
margin: 0 -8px
.slink-item-content-item
width: calc(25% - 12px)
border-radius: 12px
border: var(--style-border-always)
overflow: hidden
margin: 8px 6px
background: var(--anzhiyu-card-bg)
box-shadow: var(--anzhiyu-shadow-border)
min-height: 400px
position: relative
+maxWidth1200()
width: calc(50% - 12px)
+maxWidth768()
width: 100%
.slink-item-content-item-info
padding: 8px 16px 16px 16px
margin-top: 12px
.slink-item-content-item-name
font-size: 18px
font-weight: bold
line-height: 1
margin-bottom: 8px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
width: fit-content
cursor pointer
&:hover
color: var(--anzhiyu-main)
.slink-item-content-item-specification
font-size: 12px
color: var(--anzhiyu-secondtext)
line-height: 16px
margin-bottom: 5px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
.slink-item-content-item-description
line-height: 20px
color: var(--anzhiyu-secondtext)
height: 60px
display: -webkit-box
overflow: hidden
-webkit-line-clamp: 3
-webkit-box-orient: vertical
font-size: 14px
a.slink-item-content-item-link
font-size: 12px
background: var(--anzhiyu-gray-op)
padding: 4px 8px
border-radius: 8px
cursor: pointer
&:hover
background: var(--anzhiyu-main)
color: var(--anzhiyu-white)
.slink-item-content-item-cover
width: 100%
height: 200px
background: var(--anzhiyu-secondbg)
display: flex
justify-content: center
align-items: center;
img.slink-item-content-item-image
object-fit: contain
height: 80%
width 260px
.slink-item-content-item-toolbar
display: flex
justify-content: space-between
position: absolute
bottom: 12px
left: 0
width: 100%
padding: 0 16px
body[data-type="slink"] #web_bg
background: var(--anzhiyu-background);
body[data-type="slink"] #page
border: 0;
box-shadow: none ;
padding: 0 ;
background: 0 0 ;
body[data-type="slink"] #page .page-title
display: none;
创建数据文件
在 source\_data\ 文件夹下创建 slink.yml 文件,文件中输入以下内容1
2
3
4
5
6
7
8
9
10
11
12
13- class_name: 我的分享
description: 更多内容推荐
tip: 跟 YuanMo 一起享受科技带来的乐趣
top_background: https://imgs.zo1.top/cover/20230826/IMG_0174.JPG
good_things:
- title: 娱乐
description: 豆瓣书影音
slink_list:
- name: 影视屋
specification: 豆瓣影视数据
description: 享受视觉带来的震撼体验,有喜有悲,有甘有苦。
image: https://imgs.zo1.top/posts/20230826/movie.svg
link: https://blog.ahwe.top/movies/index.html
Snack语言配置
需要在\themes\anzhiyu\languages\页面的每个语言添加一下内容default.yml1
copy_slink_name: 已复制页面名称
en.yml1
copy_slink_name: Installed page name has been loaded
zh-CN.yml1
copy_slink_name: 已复制页面名称
zh-TW.yml1
copy_slink_name: 已複製頁面名稱
参数说明
| 参数 | 说明 |
|---|---|
| class_name | 页面标题/元素标题 |
| description | 页面说明/元素说明 |
| tip | 标语 |
| top_background | 顶部背景 |
| name | 书名 |
| link | 链接 |
| image | icon图片 |
| specification | 简介说明 |
| type | 类型 |