Hexo自定义分类显示

Hexo自定义分类显示
YuanMo该内容主要是记录一些修改笔记,以备日后使用。
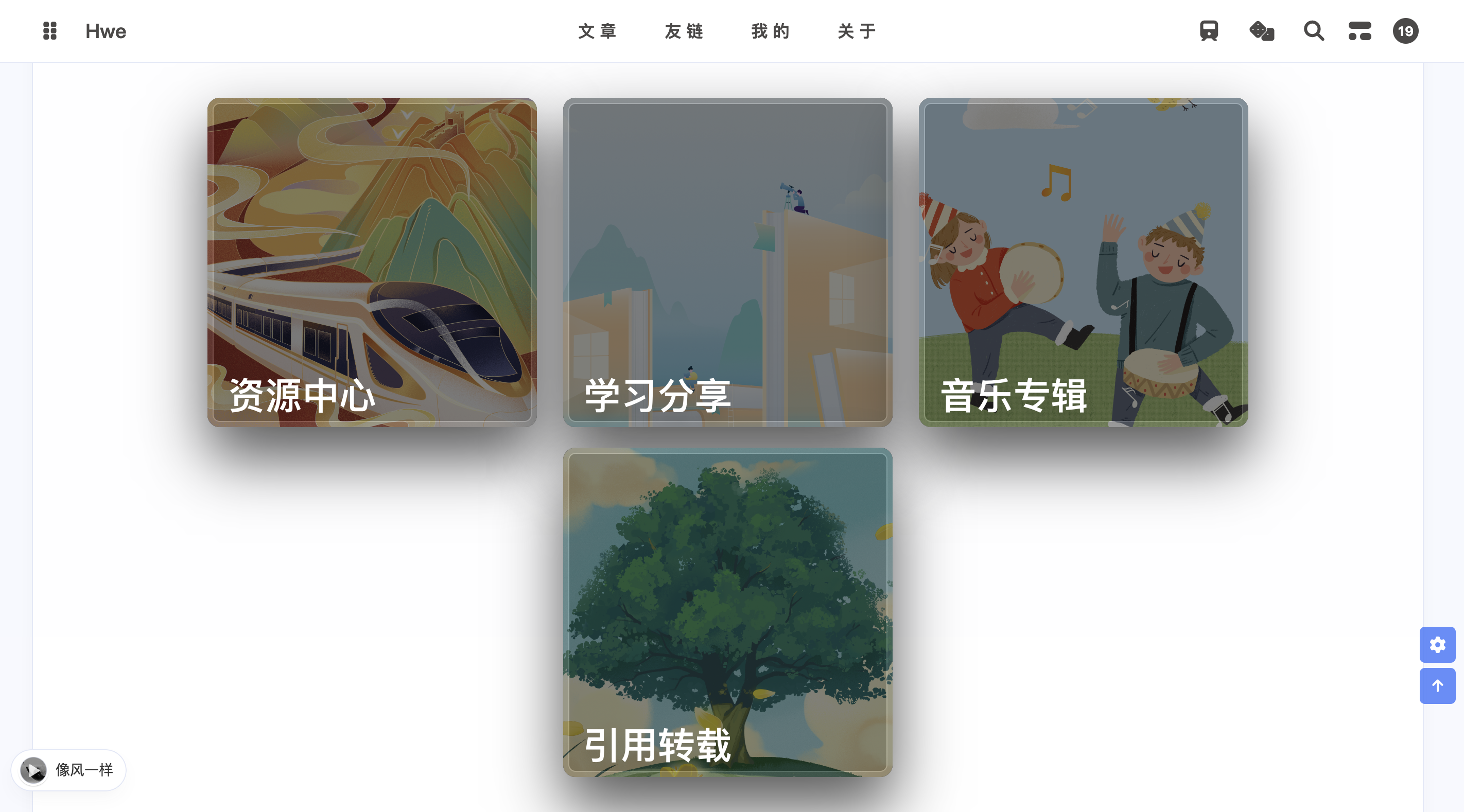
样式预览
代码
找到 source/categories/index.md这个文件,将文件内容替换成如下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54---
title: 分类
date: 2022-02-23 17:56:00
aside: false
top_img: false
comments: false
---
<style>
#libCategories .card-wrap:hover .card-info:after {
width: 300%;
}
</style>
<link rel="stylesheet" type="text/css" href="https://npm.elemecdn.com/js-heo@1.0.11/3dCard/no3d.css">
<div id='libCategories'>
<div id="lib-cards" class="container">
<a href='javascript:void(0);' onClick='pjax.loadUrl("/categories/资源中心/")'>
<card data-image="https://cdn.jsdelivr.net/gh/FAIING/imgbed@main/blog/IMG_0760.PNG">
<h1 slot="header">资源中心</h1>
<p slot="content">资源学习分享</p>
</card>
</a>
<a href='javascript:void(0);' onClick='pjax.loadUrl("/categories/学习分享/")'>
<card data-image="https://cdn.jsdelivr.net/gh/FAIING/imgbed@main/blog/IMG_0763.PNG">
<h1 slot="header">学习分享</h1>
<p slot="content">学得所学,习得所见。</p>
</card>
</a>
<a href='javascript:void(0);' onClick='pjax.loadUrl("/categories/音乐专辑/")'>
<card data-image="https://cdn.jsdelivr.net/gh/FAIING/imgbed@main/blog/IMG_0765.PNG">
<h1 slot="header">音乐专辑</h1>
<p slot="content">听我所想</p>
</card>
</a>
<a href='javascript:void(0);' onClick='pjax.loadUrl("/categories/引用转载/")'>
<card data-image="https://cdn.jsdelivr.net/gh/FAIING/imgbed@main/blog/IMG_0759.PNG">
<h1 slot="header">引用转载</h1>
<p slot="content">分享有用的</p>
</card>
</a>
</div>
</div>
<script src='https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.min.js' data-pjax></script>
<script type="text/javascript" src="https://npm.elemecdn.com/anzhiyu-theme-static@1.0.7/no3d/no3d.js" data-pjax></script>